Visual Studio 新增專案範本
Apr 9, 2014
5 mins read
每次開新專案多少都要手動調整一些設定,一直做重覆的事總是有點煩,所以找了一下專案範本建立的方式,還滿簡單的,在此記錄一下
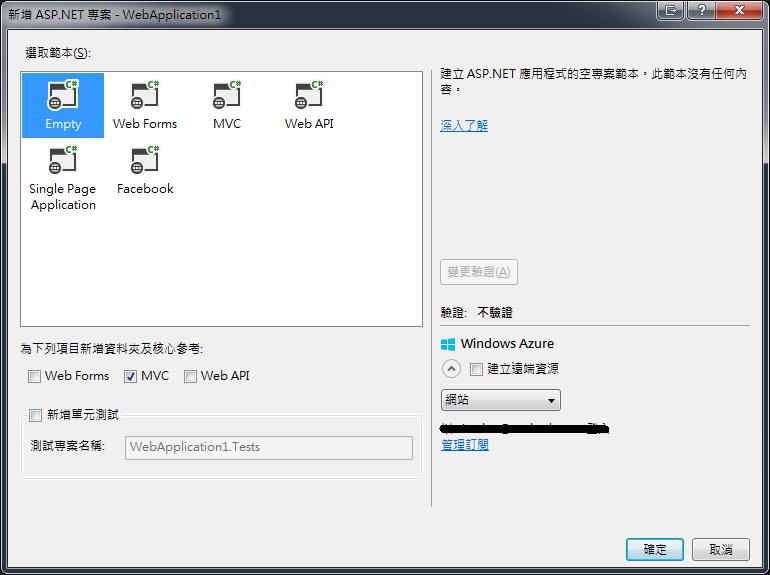
首先新增一個Web專案來當例子
這裡以一個空白的MVC專案為例
[](http://1.bp.blogspot.com/-DOvx8QHwAZQ/U0TtUnr4f1I/AAAAAAAABJk/7oFJbmtqi_k/s1600/02.MVC%25E5%25B0%2588%25E6%25A1%2588.png)
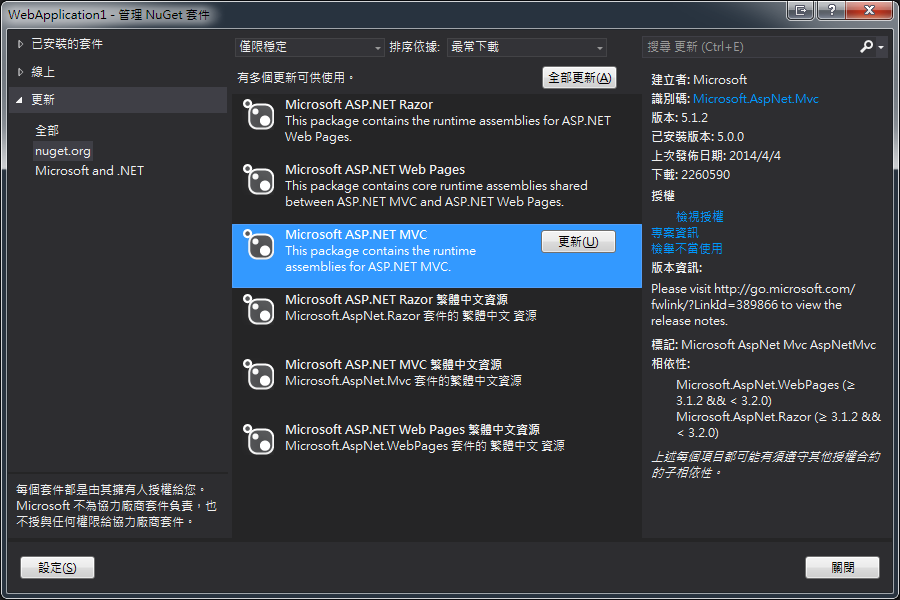
先把套件更新到最新版
[](http://2.bp.blogspot.com/-qwypMRYrpIM/U0TtUmQKqAI/AAAAAAAABJs/7ULgEJeFND4/s1600/03.%25E6%259B%25B4%25E6%2596%25B0%25E5%25A5%2597%25E4%25BB%25B6.png)
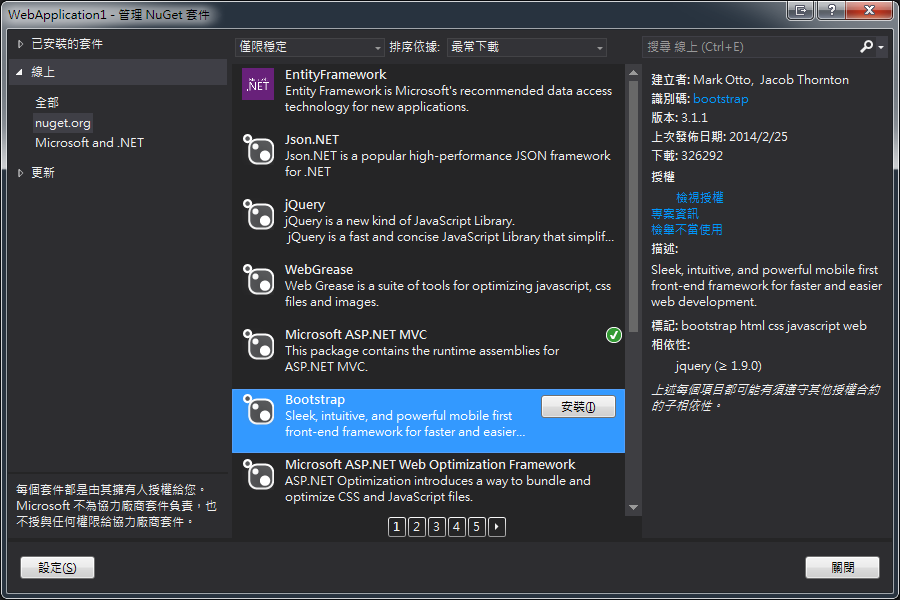
順便把BootStrap套件裝進來
[](http://4.bp.blogspot.com/-rtuKS7bzKkE/U0TtUs-HCZI/AAAAAAAABJg/lTmfYFP4R5M/s1600/04.BootStrap.png)
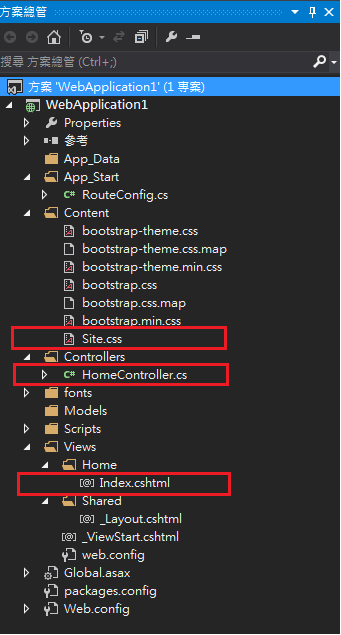
新增一個Site.css和新增一個預設的Controller
還要手動要調整的部份也調一調
最後網站的結構長這個樣子
[](http://4.bp.blogspot.com/-mOpdiXgZyZs/U0TtVSeDWhI/AAAAAAAABJo/JmpABdi5gjI/s1600/05.%25E6%2596%25B0%25E5%25A2%259EView.png)
接下來要開始匯出這個專案當範本
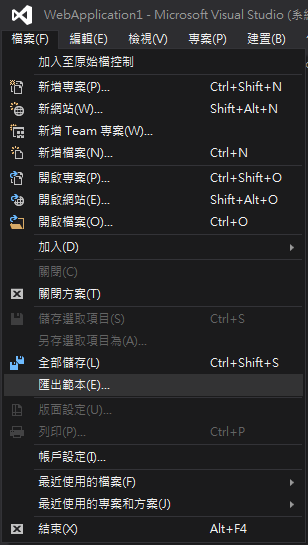
點選左上角的檔案>>匯出範本
[](http://1.bp.blogspot.com/-0nb_eKmmgI8/U0TtX2Ws26I/AAAAAAAABKg/EvBZ3OndPls/s1600/06.%25E5%258C%25AF%25E5%2587%25BA%25E7%25AF%2584%25E6%259C%25AC.png)
照著匯出範本精靈的說明就行了
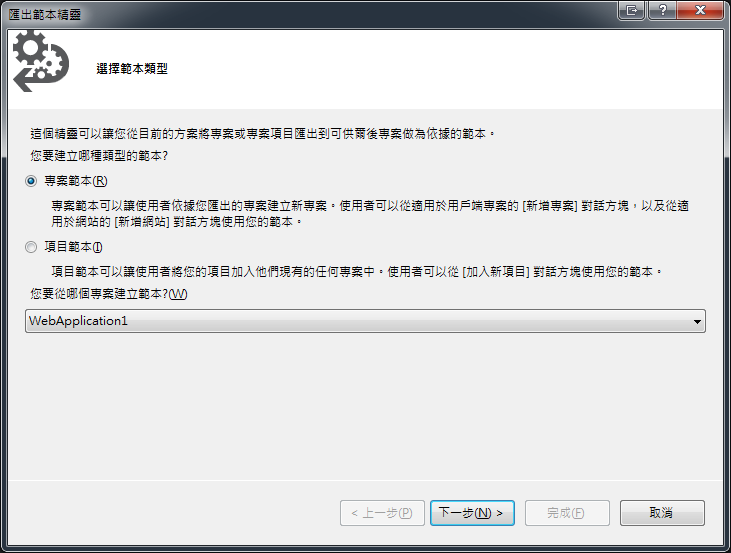
這裡以專案範本為例繼續下一步
[](http://1.bp.blogspot.com/-TIcCc3_B3h8/U0TtVsx8cEI/AAAAAAAABKA/EtCB9r0Hoks/s1600/07.%25E5%25B0%2588%25E6%25A1%2588%25E7%25AF%2584%25E6%259C%25AC%25E7%25B2%25BE%25E9%259D%2588.png)
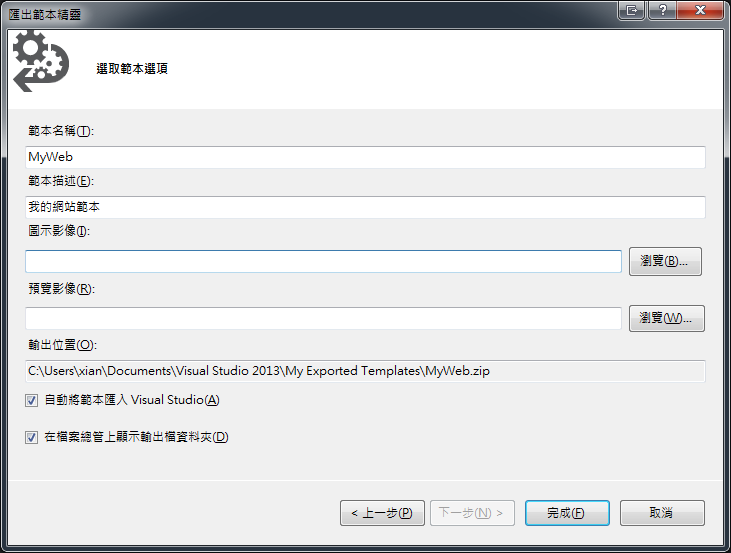
範本名稱是要給人看的
範本描述簡單說明一下這個專案是做什麼用的
如果有圖片的話也可以放進來
專案範本就完成了
[](http://1.bp.blogspot.com/-elu9-BJQGaQ/U0TtV8kjidI/AAAAAAAABJ4/lWgTinUdLQ4/s1600/08.%25E5%258C%25AF%25E5%2587%25BA%25E5%25B0%2588%25E6%25A1%2588%25E7%25AF%2584%25E6%259C%25AC.png)
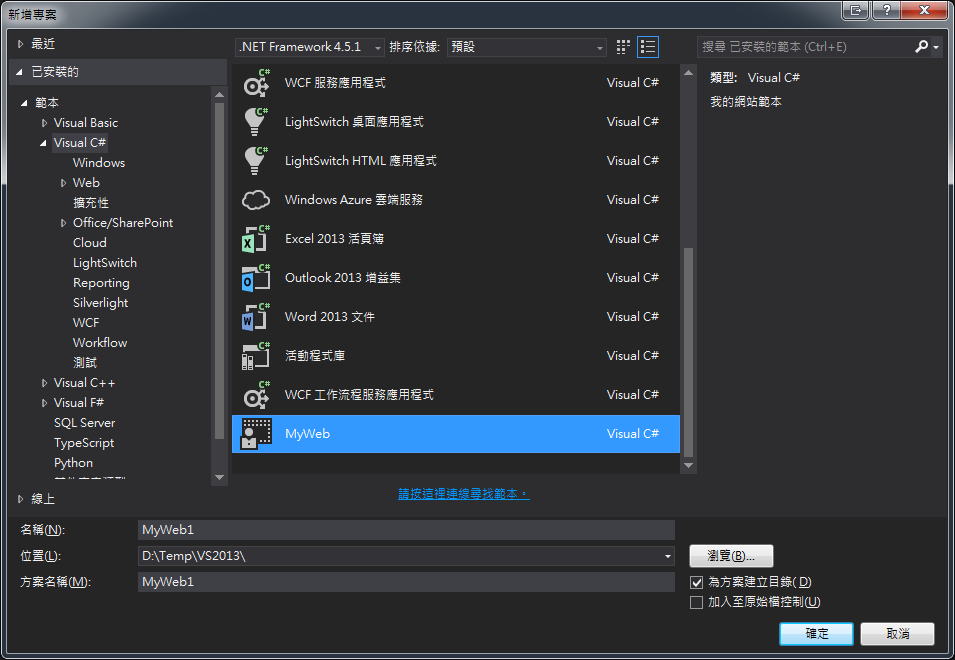
因為剛有勾選自動將範本匯入Visual Studio,所以開新專案的時後,就可以看到剛建立的專案範本了
[](http://2.bp.blogspot.com/-L_oMOayUJNc/U0TtW1-oFYI/AAAAAAAABKI/phhjmku5sFU/s1600/09.%25E9%2596%258B%25E6%2596%25B0%25E5%25B0%2588%25E6%25A1%2588.png)
但這個範本和預設的範本放在一起不太好找
接下來希望能有一個自已的分類
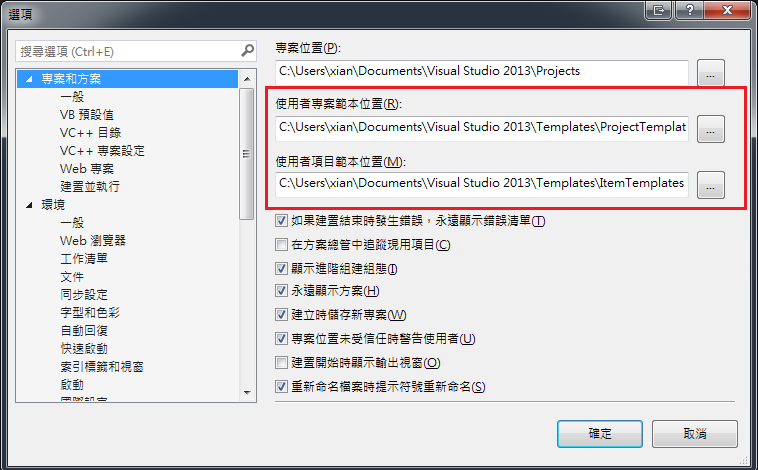
首先找到自訂範本的位置
[](http://2.bp.blogspot.com/-H1O_ErSms_c/U0TyGqKM3TI/AAAAAAAABKw/zjSmcw7Kujc/s1600/10.1%E7%AF%84%E6%9C%AC%E9%A0%90%E8%A8%AD%E5%80%BC%E7%BD%AE.png)
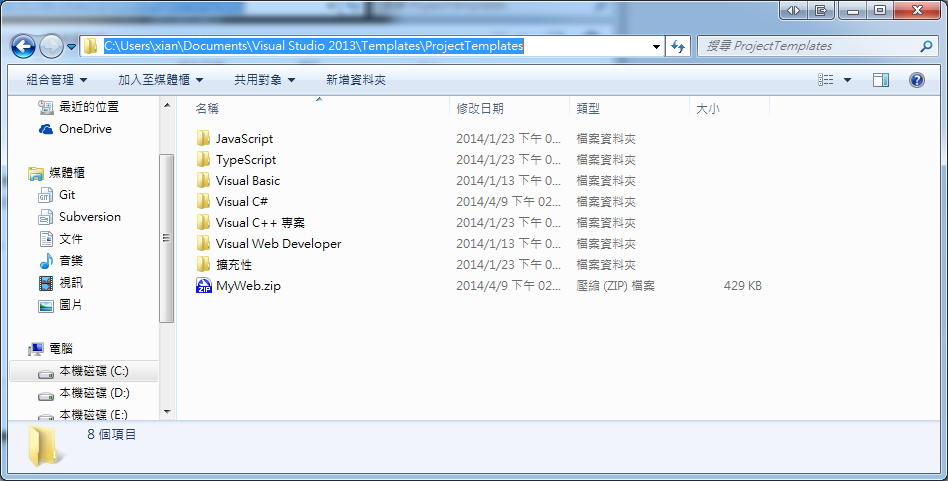
打開後會看到剛剛匯出的專案範本,其實就是一個壓縮檔
[](http://1.bp.blogspot.com/-Iw7XakUUcQY/U0TtXZ6ih4I/AAAAAAAABKQ/1O2Z9zZ7MNE/s1600/10.%25E7%25AF%2584%25E6%259C%25AC%25E4%25BD%258D%25E7%25BD%25AE.png)
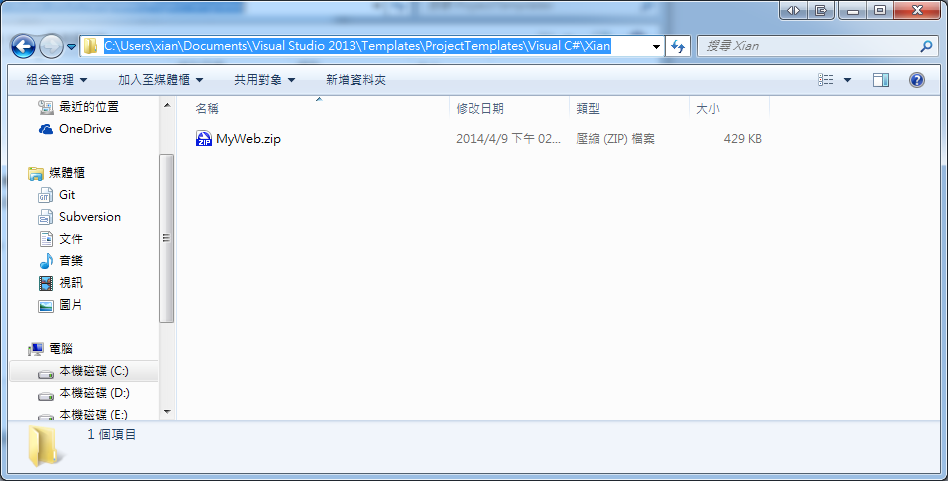
因為要建立分類,所以將這個範本移動到Visual C#資料夾下面
建立的目錄名稱就是之後分類層級的名稱
[](http://3.bp.blogspot.com/-_Y1dYlRh8K0/U0TtXuBYUqI/AAAAAAAABKk/oRrL66fV0hM/s1600/11.%25E8%2587%25AA%25E8%25A8%2582%25E7%25AF%2584%25E6%259C%25AC%25E4%25BD%258D%25E7%25BD%25AE.png)
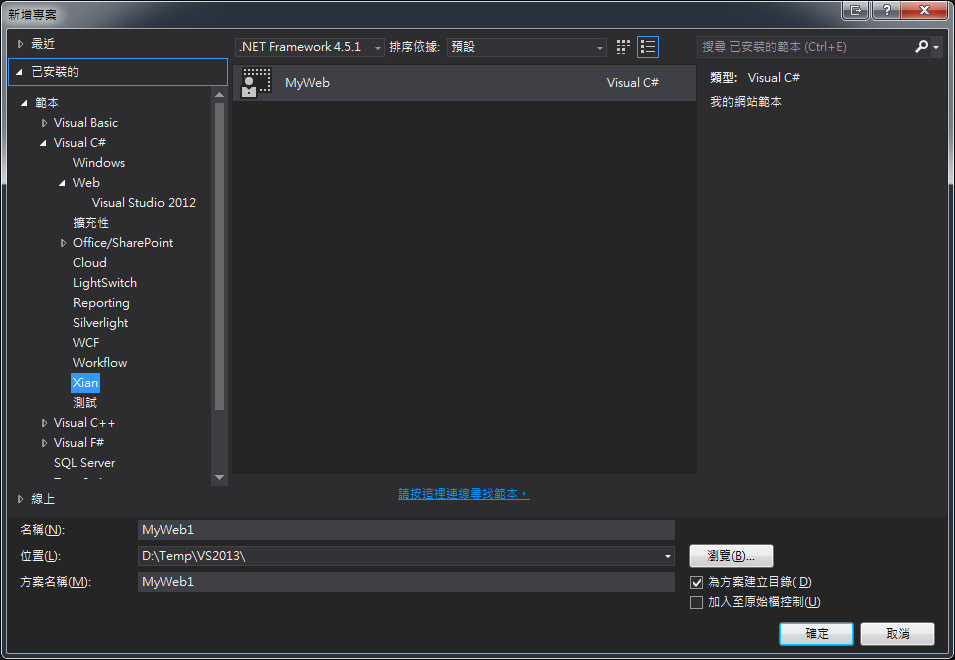
再開一次新專案,就會看到自訂層級的專案範本了
延伸閱讀
[](http://4.bp.blogspot.com/-IITmIIHdz0s/U0TtYFS0c8I/AAAAAAAABKc/rL5QQdKbHYU/s1600/12.%25E7%25AF%2584%25E6%259C%25AC%25E9%259A%258E%25E5%25B1%25A4.png)
新增項目範本 http://blog.developer.idv.tw/2014/04/visual-studio_9.html
新增擴充套件 http://blog.developer.idv.tw/2014/04/visual-studio_522.html

Sharing is caring!