Emmet套件是用來快速產生HTML和CSS tag的工具,語法如下
| > | 子層元素 |
| + | 同層元素 |
| ^ | 上層元素 |
| # | id |
| . | class |
| [] | 屬性 |
| {} | 文字內容 |
| () | 群組 |
| * | 重覆數量,後面接數字可以指定要重覆多少個數的元素 |
| $ | 排序數字,多個$符號會產生多位數的排序數字,前面補零 |
| lorem | 亂數文字,後面接數字可以指定幾個字的文字,不接數字的話則是一整個句子 |
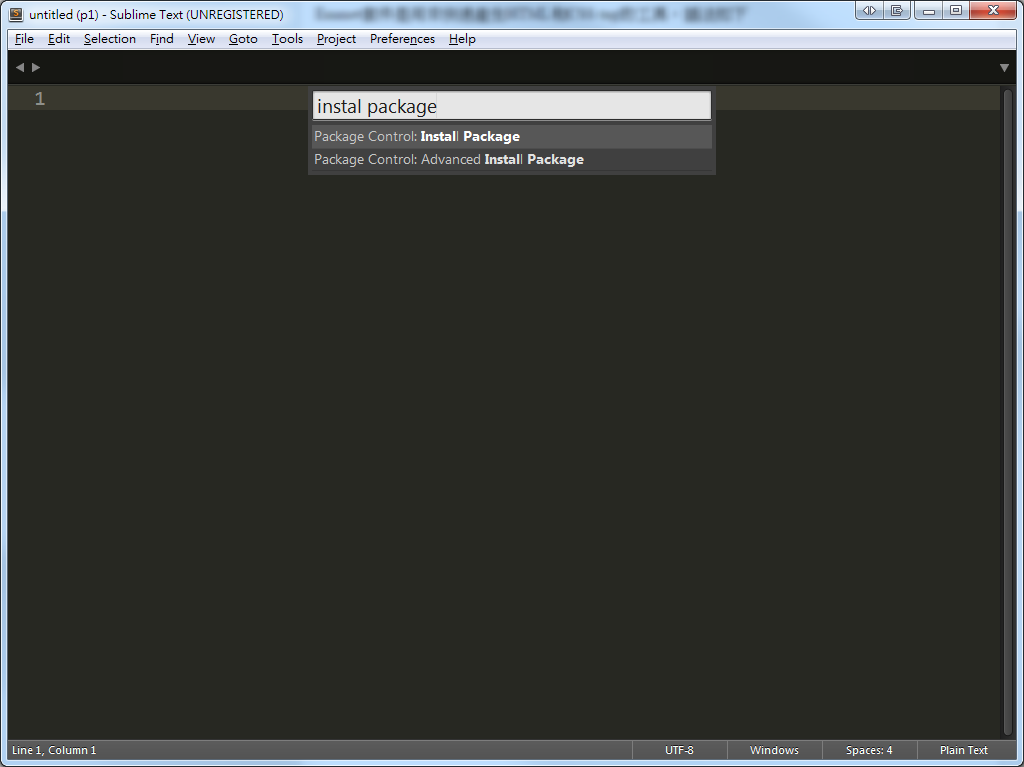
按下Ctrl + Shift + P 叫出命令視窗,輸入Instal Package,選擇安裝套件
[](http://2.bp.blogspot.com/-RXRQlvTImrA/VZY6RvHqogI/AAAAAAAACXE/beyRzp0QOdI/s1600/01.%25E5%25AE%2589%25E8%25A3%259D%25E5%25A5%2597%25E4%25BB%25B6.png)
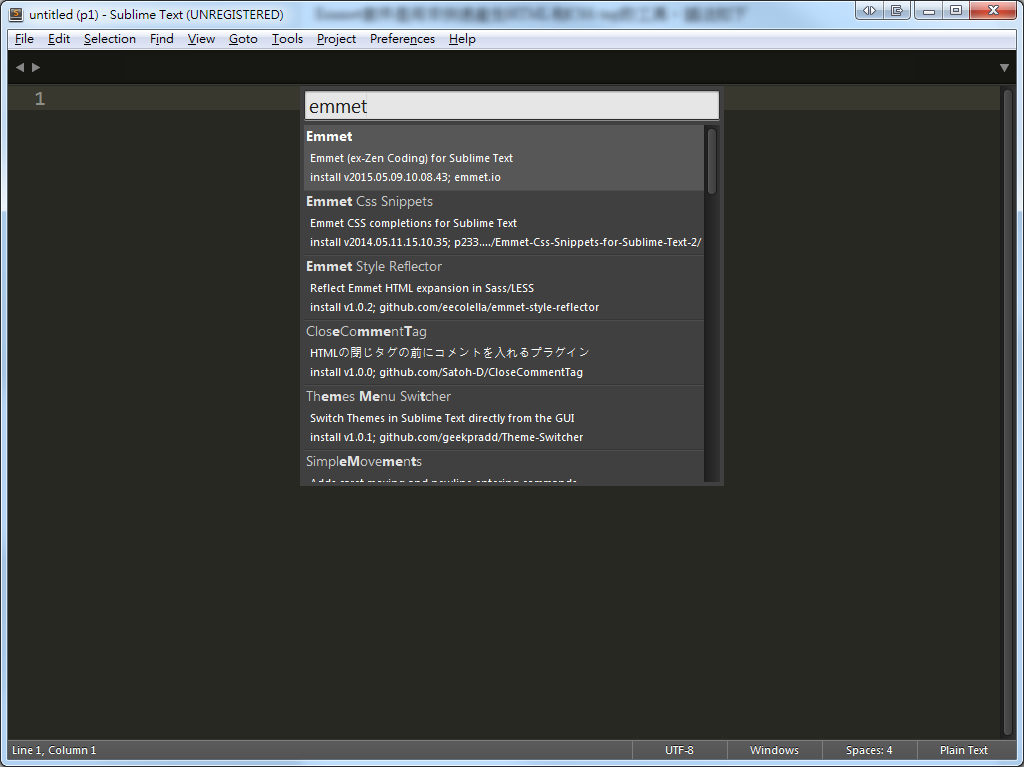
輸入emmet按下enter即可安裝
[](http://2.bp.blogspot.com/-x9ggQilI3S0/VZY6Rh9QDJI/AAAAAAAACXU/LqzkEKondZg/s1600/02.%25E9%2581%25B8%25E6%2593%2587emmet.png)
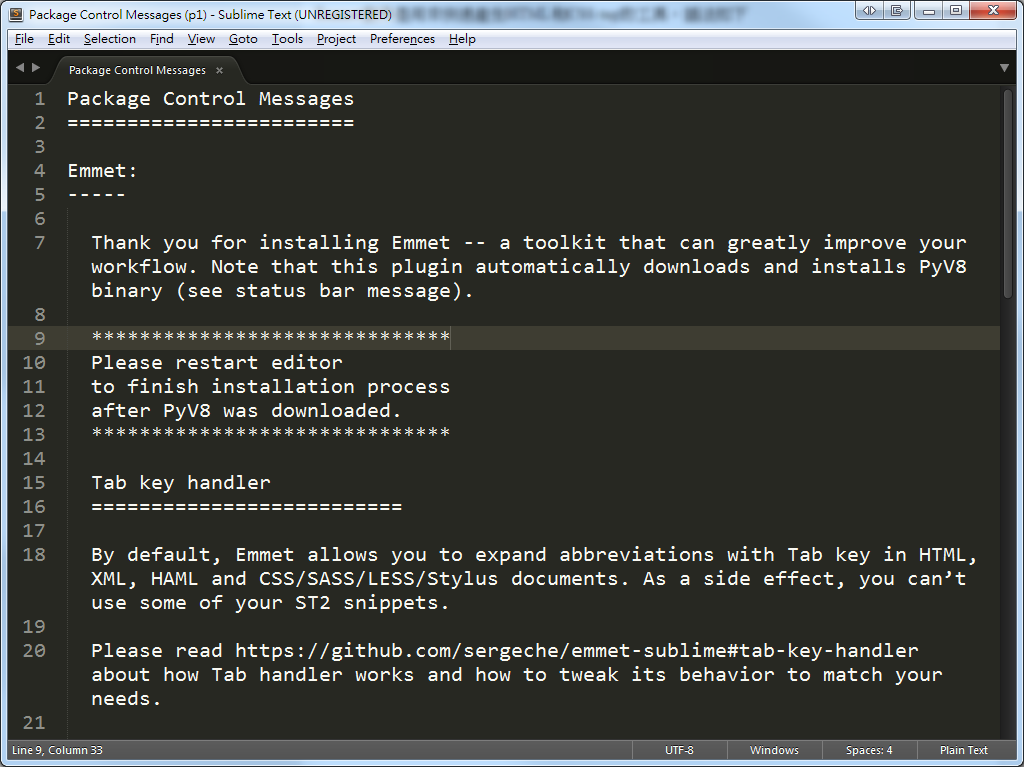
安裝完成
[](http://3.bp.blogspot.com/-NJPkD0s5oqI/VZY6RlDbh4I/AAAAAAAACXQ/hCrHH8EBA5g/s1600/03.%25E5%25AE%2589%25E8%25A3%259D%25E5%25AE%258C%25E6%2588%2590.png)
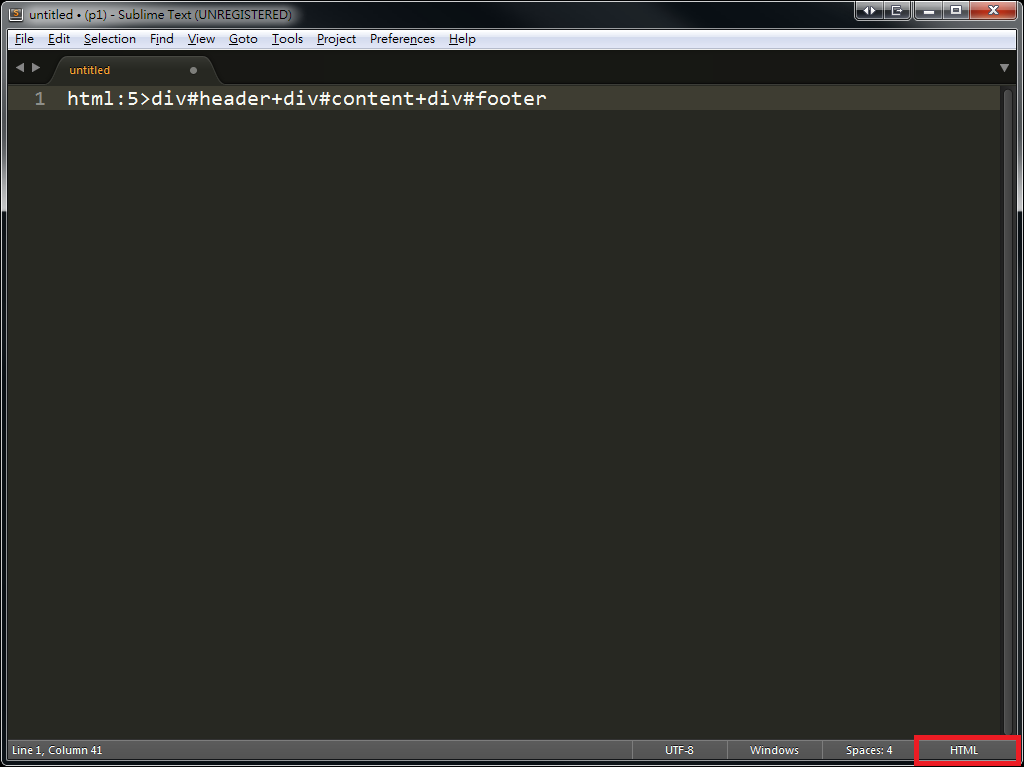
開一個新檔案來試試,輸入html:5>div#header+div#content+div#footer後,按下tab鍵
[](http://1.bp.blogspot.com/-Ud9bZo64rQ4/VZY6SYGOTAI/AAAAAAAACXM/Tv_tOrYIaDw/s1600/04.%25E8%25BC%25B8%25E5%2585%25A5zencode.png)
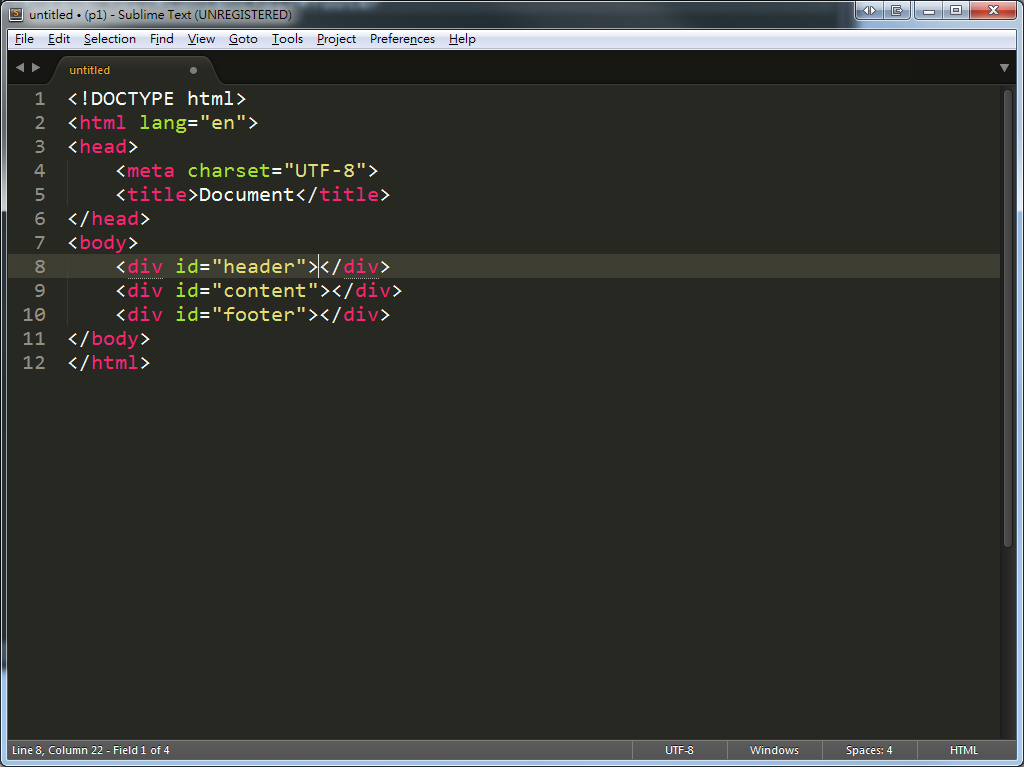
就會自動展開成html元素
[](http://4.bp.blogspot.com/-y6ncW6qrNgc/VZY6SfUtxzI/AAAAAAAACXY/GqmDW0_SKgY/s1600/05.%25E6%258C%2589%25E4%25B8%258Btab.png)
Sharing is caring!