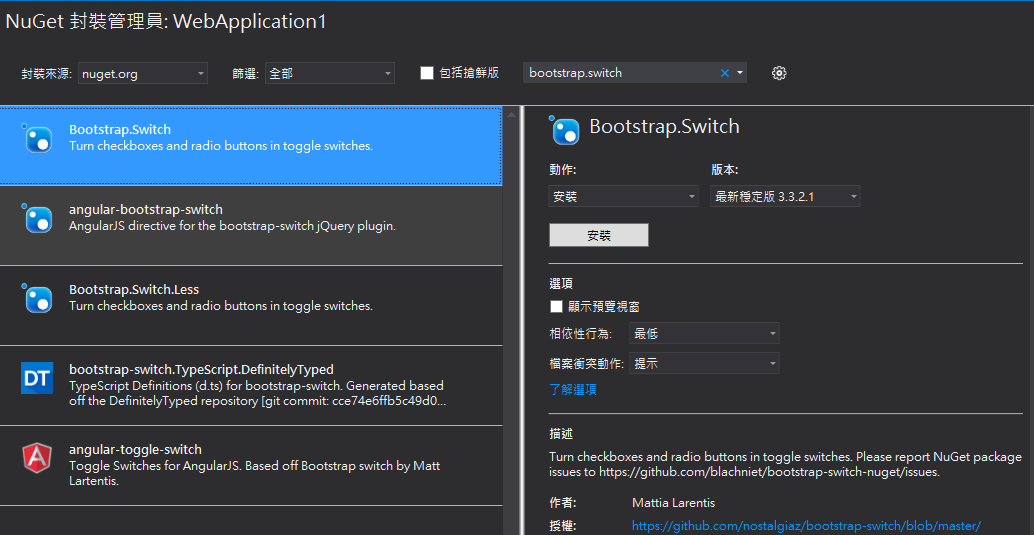
首先安裝Bootstrap.Switch這個套件
[](http://4.bp.blogspot.com/-faOE9uyJuH4/VlxQFVdS3AI/AAAAAAAADZg/edkXVZQdkYI/s1600/01.%25E5%25A5%2597%25E4%25BB%25B6.png)
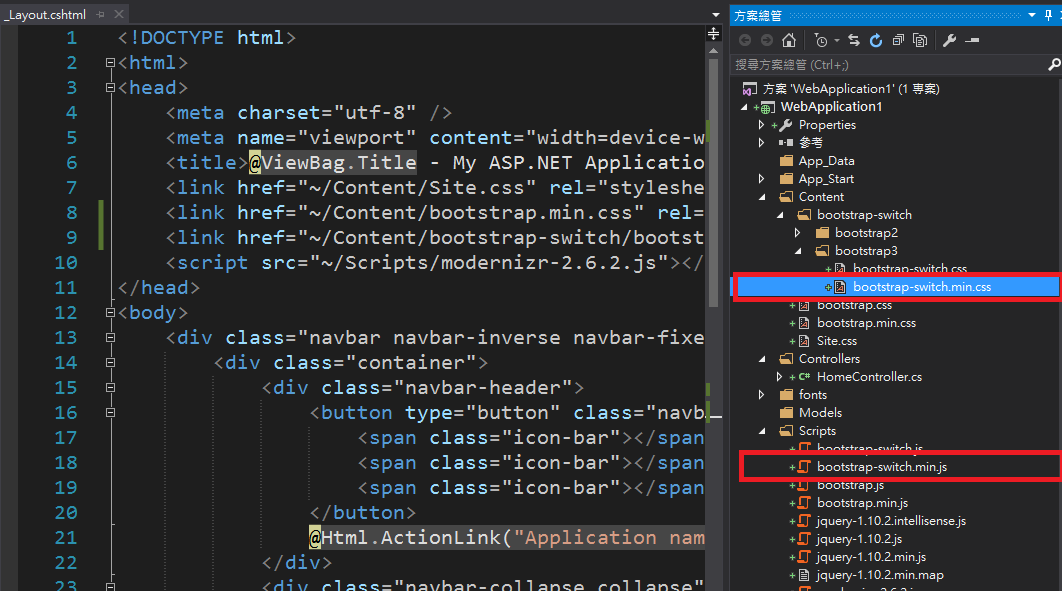
引用css和javascript
[](http://3.bp.blogspot.com/-O730AbiP9DQ/VlxQFTVg2SI/AAAAAAAADZo/J0uQGJcf1GE/s1600/02.%25E5%25BC%2595%25E7%2594%25A8.png)
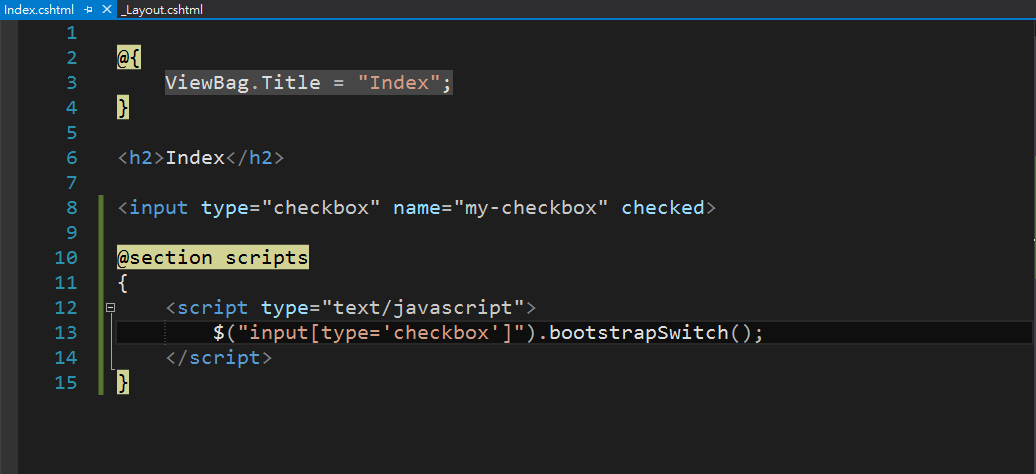
透過JQuery呼叫bootstrapSwitch這個方法
[](http://2.bp.blogspot.com/-d4QNIxCS2dc/VlxQFtjzgII/AAAAAAAADZk/IRsfWZMh-Z8/s1600/03.code.png)
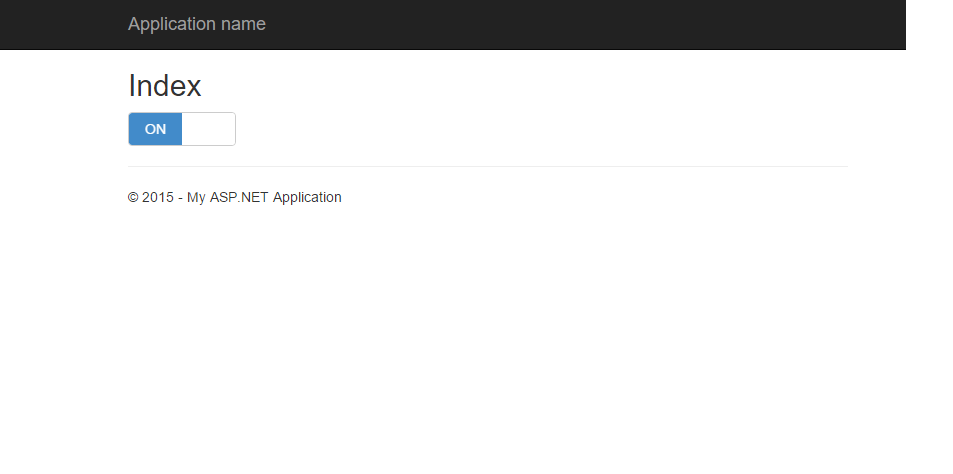
原本的checkbox就會變成開關的樣式了
[](http://2.bp.blogspot.com/-E4lEQttojp4/VlxQF823nOI/AAAAAAAADZs/W4zb19LYzXk/s1600/04.%25E7%25B5%2590%25E6%259E%259C.png)
參考資料
[Bootstrap Switch 官網](http://www.bootstrap-switch.org/)
Sharing is caring!